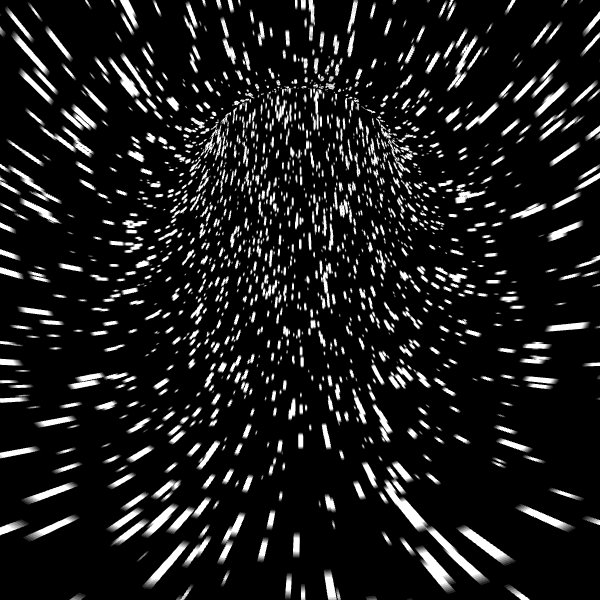
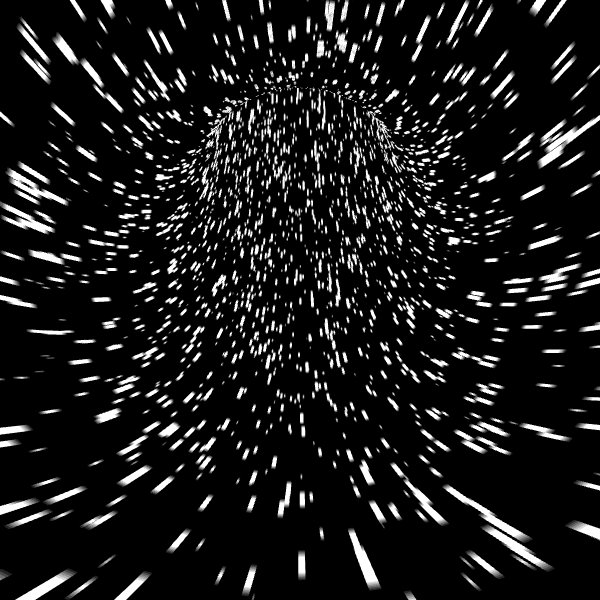
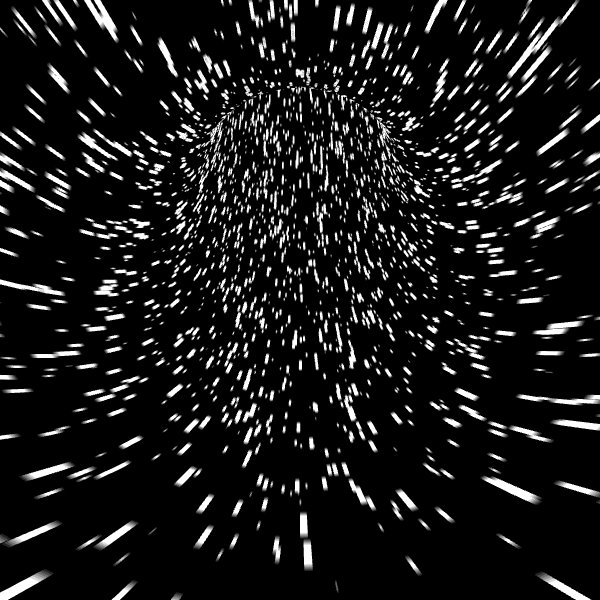
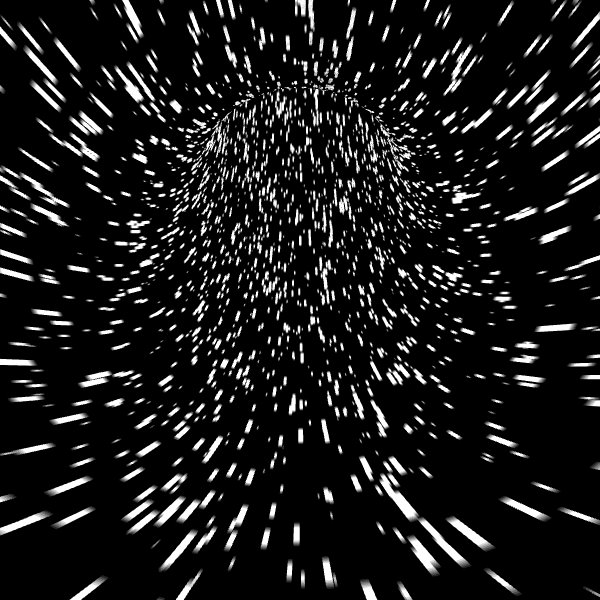
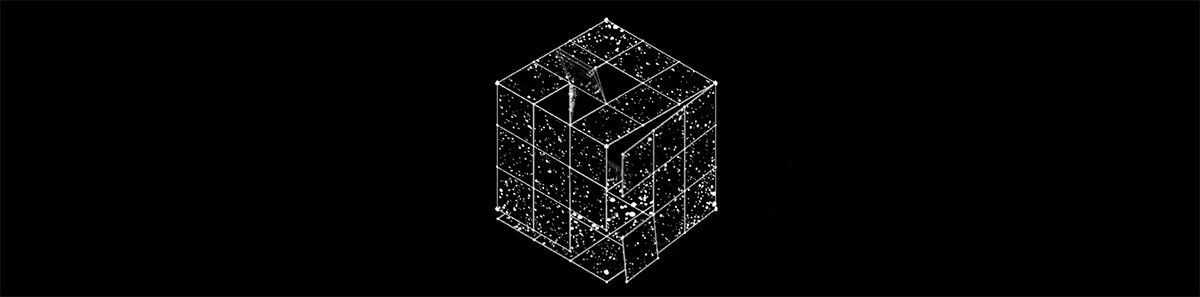
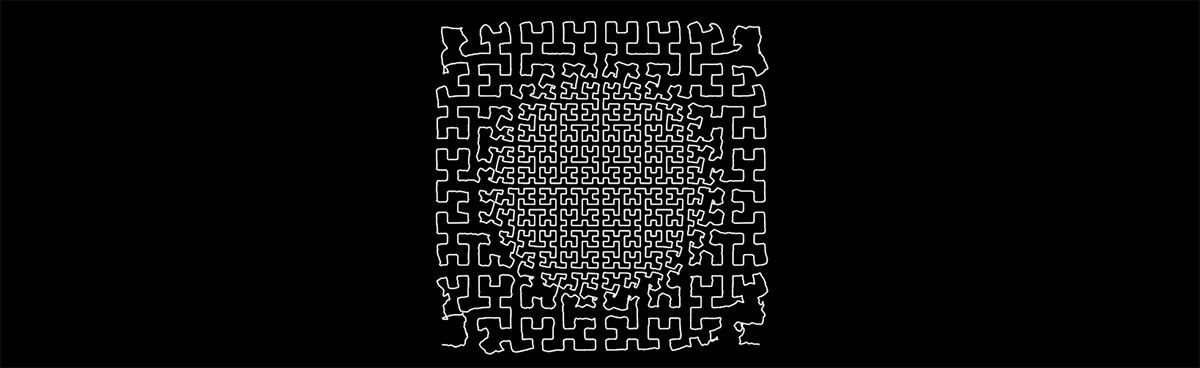
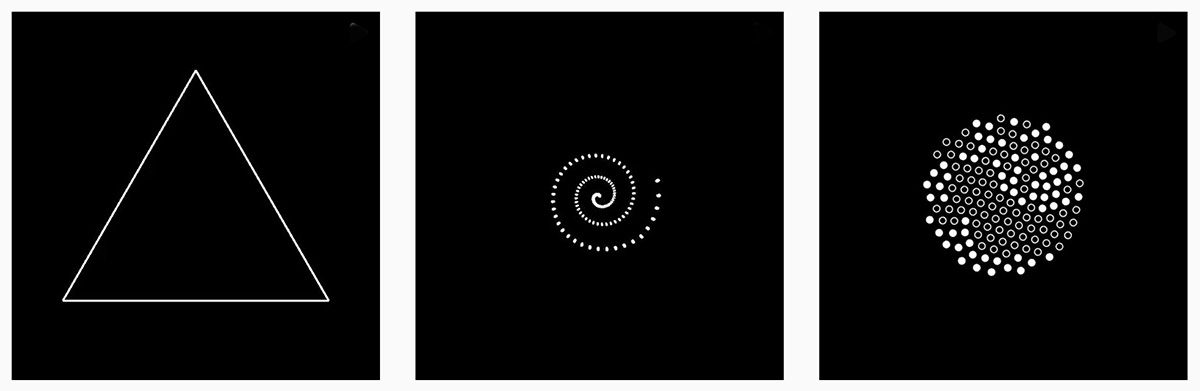
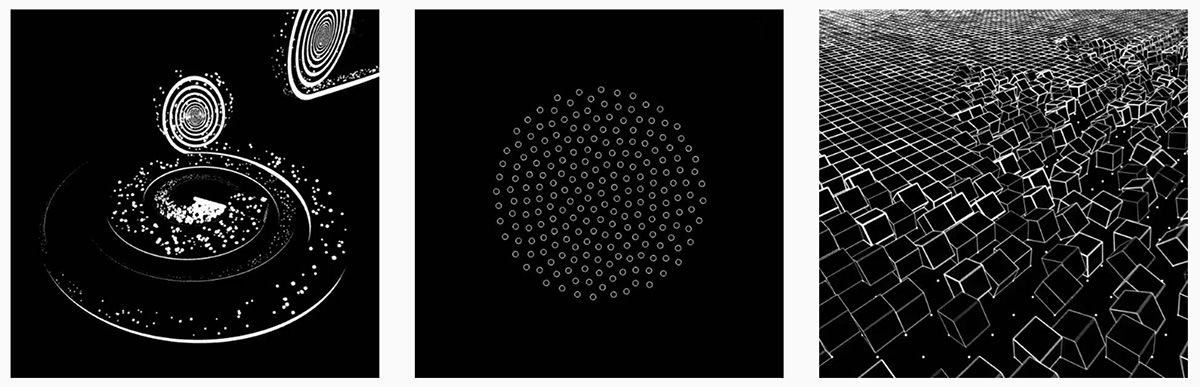
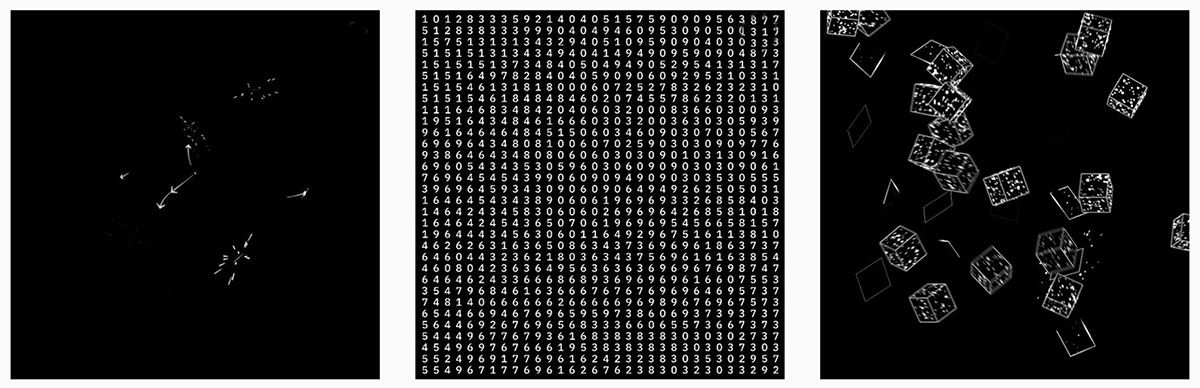
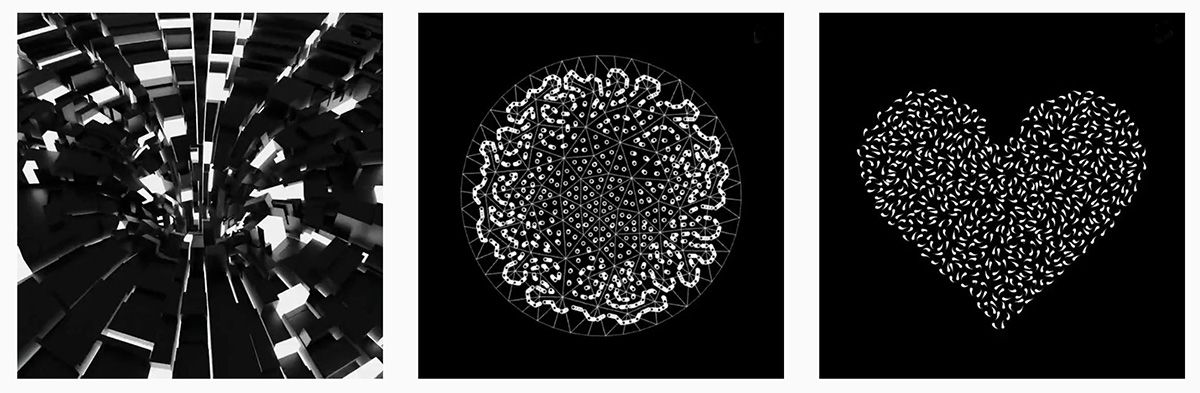
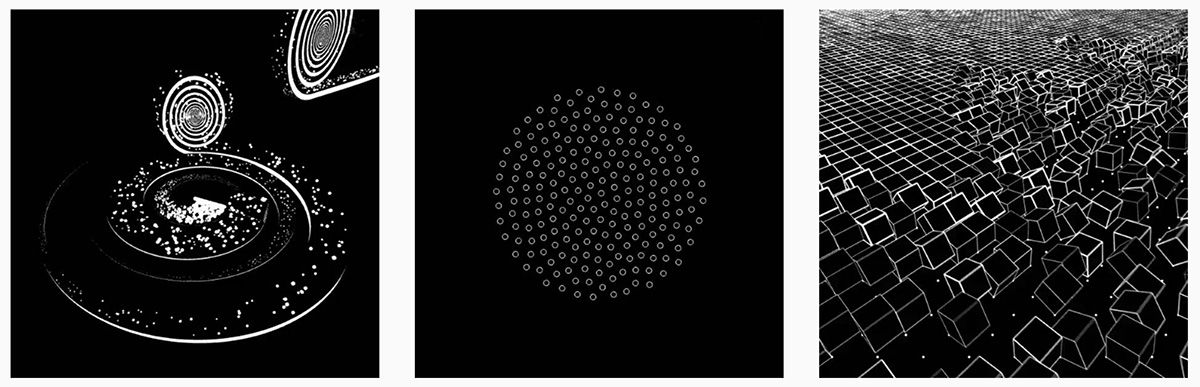
L’abstraction animée est une toute petite partie du vaste domaine de l’animation. Dans cette portion congrue existe une sous-catégorie qui n’en est pas moins fascinante et dont on trouve une communauté d’artistes vivace et active sur Instagram : Le code Art. Un art généré uniquement par des lignes de code. Dans ce post, vous allez pouvoir vous laisser aller dans la contemplation méditative de figures abstraites, car Étienne Jacob crée avec du code des GIFs en noir et blanc chargés optiquement qui vous entraineront dans des voyages intérieurs profonds.

Le code informatique est depuis qu’il existe un moyen d’expression, au début utilisé par les codeurs, des informaticiens chevronnés, pour représenter des courbes mathématiques. Puis ces courbes sont devenues des dessins plus complexes, et certains se sont mis à concevoir des courbes dans le but unique de former un motif voire un motif qui bouge. Le code ainsi détourné est aussi devenu plus accessible et attirant pour des artistes ou pour des individus hybrides entre l’art et la science. Ces drôles de personnes prennent plaisir à produire des images ou des animations sans utiliser autre chose que du texte et une machine. Est né ce qu’on appelle maintenant l’Art du Code, Code Art ou Software Art, une pratique dans les arts numériques utilisant le code informatique comme matériau et média. Ces artistes trifouillent dans les bas-fonds des machines pour les dévoyer, et les exploiter totalement à leur façon. En descendant sous la couche logicielle et en renouant avec les langages informatiques, ces artistes écrivent leurs propres programmes d’expression ou détournent allégrement des applications existantes.

L'art du code contient un fond : les idées d’animations ou dessin ainsi que les algorithmes et une forme : le code source. Pour vous éclairer : un programme se présente sous la forme initiale d'un "code source" écrit dans un langage de programmation de "haut niveau" (C++, Java). Ce code source est ensuite converti par un outil, appelé compilateur ou interprète, qui traduit ce code dans un langage de "bas niveau" appelé "langage assembleur".
Un autre outil, appelé "assembleur", traduit le code assembleur en langage machine, le langage natif et binaire de l'ordinateur composé de 0 et de 1 qui peuvent devenir des pixels de couleur à l’écran.

Cette approche très techno de l'art s’est bien répandue dans divers domaines, musique, 3D, mais on est, avec l’art du code, dans sa forme la plus pure et programmatique. Ce sont des artistes qui doivent vraiment mettre les mains dans le moteur, c’est une des conditions de la réappropriation de la machine : créer ses propres outils, promouvoir une approche ouverte et critique du logiciel, tout en générant un type d’images très particulier. Etienne Jacob, "code artiste", a vraiment décidé de faire le choix de la pureté en restant dans le noir et blanc et en se concentrant sur les mouvements, les formes et les boucles. On lui a posé quelques questions sur son parcours et sa mystérieuse façon de créer.
Et il nous a gentiment répondu sans mystères.

Étienne Jacob : "J'ai commencé à programmer sur ma calculatrice au lycée, par exemple en faisant des petits jeux. Ensuite en classes préparatoires, j'ai commencé à programmer sur vrai ordinateur avec le langage OCaml, et entré en école d'ingénieur, j'ai appris le C++. Mon activité de "creative coder" a débuté au milieu de mon parcours en école d'ingénieur. Cela a commencé en découvrant les animations de Frédéric Vayssouze-Faure aka wavegrower. J'ai trouvé ça génial et je me suis dit : pourquoi pas essayer, moi aussi, de dessiner des gifs avec du code." ;-).
J'ai donc appris le langage Processing, celui qu'il utilise. (Le "Proce55ing" est tout particulièrement adapté à la création plastique et graphique interactive et au graphisme de données, mais sa simplicité d'utilisation en fait aussi un bon support pour l'apprentissage de la logique de la programmation pour les non-programmeurs. Sur toutes plates formes)
J'ai alors pu commencer à faire du "creative coding" en faisant quelques pages web interactives, et c'est après quelques mois que j'ai commencé à faire des gifs et les mettre sur un blog".

Étienne Jacob : "J'identifie simplement l'art génératif à de l'art généré automatiquement par un ordinateur, souvent avec de l'aléatoire permettant d'avoir différents résultats à partir d'un même programme. Les œuvres sont générées à partir de code, et non "à la main" avec un ordinateur. Donc, en pratique pour faire mes animations, je tape du texte et ça me produit une animation".

Étienne Jacob : "J’utilise du noir et blanc parce que j'aime bien garder un même style. Mais à la base j'aime vraiment l'esthétique et l'aspect minimal du noir et blanc, l'absence de choix de couleurs arbitraires, ce qui concentre le message sur les formes et le mouvement".
Au niveau de la compression du format GIF, c'est aussi très utile de travailler avec ce style pour avoir des fichiers légers".

Étienne Jacob : "Pour m’inspirer, j'essaie de combiner des idées, de comprendre les concepts intéressants dans certaines animations pour les associer avec d'autres.
Il m'arrive de me servir de l'observation du travail des autres mais souvent j'itère sur mes travaux précédents".

Comme Etienne Jacob, n’est pas égoïste pour un sou, il vous partage sur son blog, des tutos pour vous y mettre aussi.
Étienne Jacob : "Au début je fonctionnais beaucoup par expérimentations, en bidouillant du code sur lequel j’avais travaillé précédemment. Maintenant, j'essaie d'avoir une vision claire de ce que je veux avant de programmer. J'essaie de me servir de mon imagination pour trouver des directions, et même si je ne visualise pas clairement les choses dans ma tête, j'ai une perspective de comment certaines combinaisons ont de bonnes chances de donner quelque chose.
Si l'implémentation des idées donne un bon résultat, d'autres peuvent venir par la suite, surtout dans le changement de design (sans changer la structure principale avec le concept de la boucle). Les outils que j'utilise sont principalement Processing et openFrameworks.

Étienne Jacob : "En ce moment je ne me concentre pas beaucoup sur la production d'animations. J'apprends plutôt de nouveaux outils, par exemple le logiciel Blender, le shader coding ou la musique générative avec Tidal Cycles.
Blender est un logiciel de 3D gratuit. On peut l'utiliser pour produire des animations à partir de code python, ce que je fais.
Le shader coding permet de produire des visuels en temps réel (instantanément, sans rendu).
Tidal Cycles permet de coder de la musique en temps réel à partir de patterns en boucle et évoluant".

Étienne Jacob : "Je veux vous partager le travail de Raven Kwok : Ses compétences techniques me semblent inégalées parmi les artistes utilisant Processing, et de plus il les allie à une belle créativité".
On est absolument et complétement d'accord avec Etienne jacob.
Longue vie au code en noir et blanc.
